LVLPATH
まんじ式年収1000万突破型プログラミングスクール

CSSの勉強手順
🔰 概要
CSSはHTMLをやった後に勉強しましょう。
✅ CSSの勉強手順
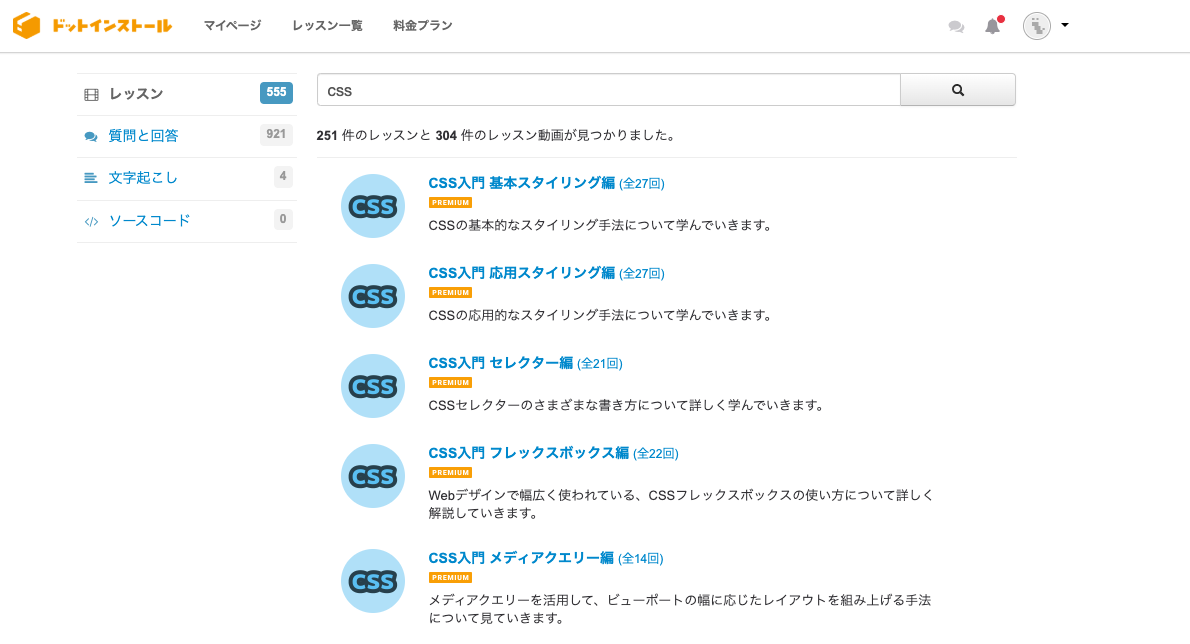
STEP1: ドットインストールの動画を見る

HTMLやLinuxに比べると講座が増えますが、全部1~2周したいです。
少し時間がかかりますが、出来れば2周したいところです。
1周してから期間を空けて別のことしてから1周でもOKです。
- ドットインストール HTML入門 基本タグ編
- ドットインストール CSS入門 応用スタイリング編
- ドットインストール CSS入門 セレクター編
- ドットインストール CSS入門 フレックスボックス編
- ドットインストール CSS入門 メディアクエリー編
STEP2: 真似して実際に打ち込んでみる
vscodeなどのエディタでhtmlとcssファイルを編集して、実際にstyleを確認していきましょう。
STEP3: 2周程度動画を見て真似する
多くて2周で十分です。
少し勉強量が増えてしまうので、1周大雑把にやって、別のことをしてる最中などにもう1周とかでも大丈夫です。
他のコンテンツ同様に繰り返しになりますが、実際にCSSを書く必要性が出てきた時にflexならflexの理解度などが深まっていくためです。
STEP4: CSSも勉強しながら定期的に何かを調べながら作ってみる
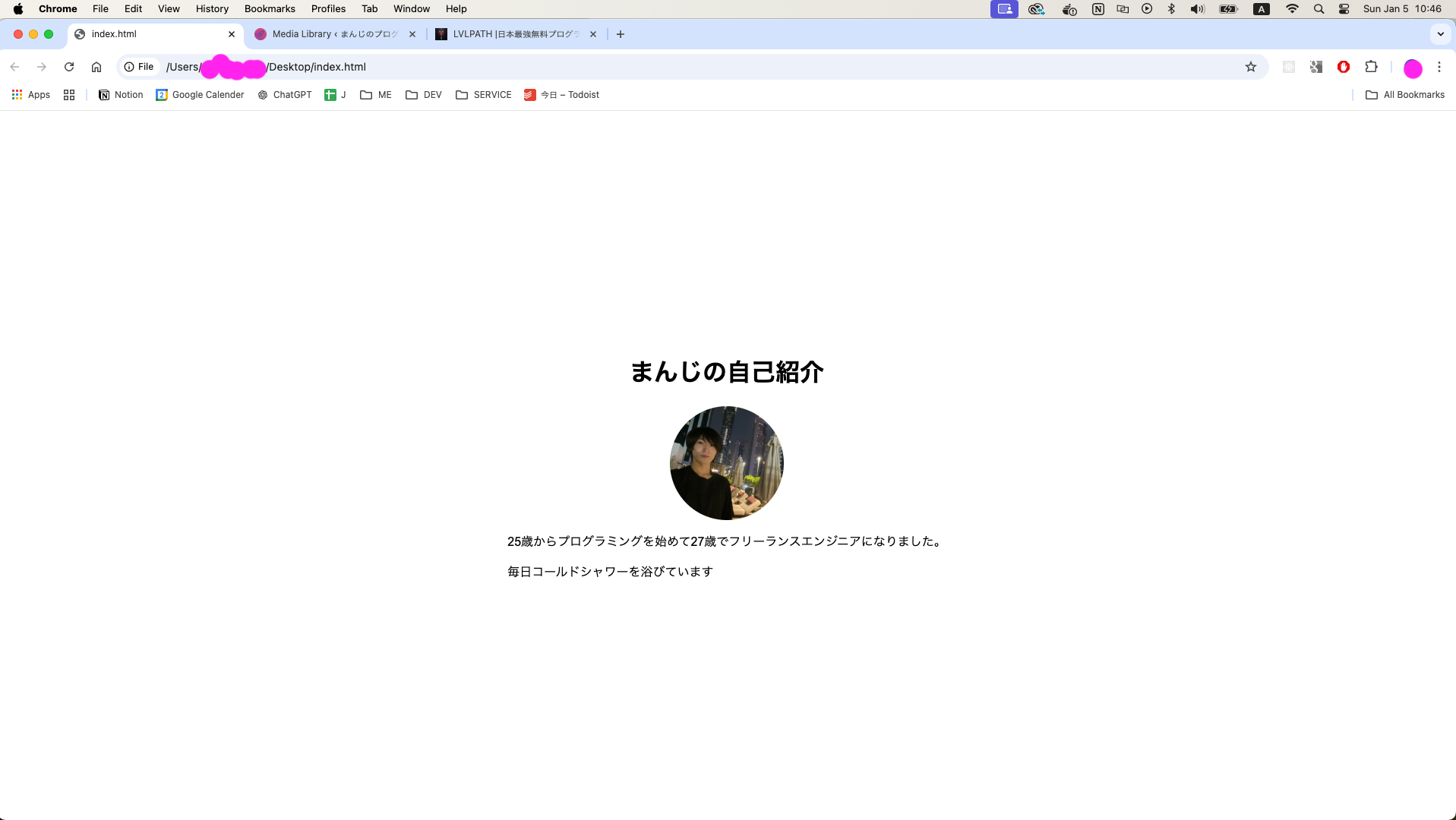
- ローカル環境にindex.htmlとstyle.cssを作る
- そこにhtmlを打ち込んでcssを入れて実際にブラウザで確認する
例)
- index.html
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./style.css"> </head> <div id="main-section"> <div> <h1>まんじの自己紹介</h1> <img width="150px" height="150px" src="https://manzi.tokyo/wp-content/uploads/2024/01/dubai-financial-centre.png"> <div id="text-section"> <p> 25歳からプログラミングを始めて27歳でフリーランスエンジニアになりました。 </p> <p> 毎日コールドシャワーを浴びています </p> </div> </div> </div> </html>
- style.css
html { font-family: Arial, Helvetica, sans-serif; } h1 { color: black; } img { border-radius: 50%; } #main-section { height: 100%; display: flex; justify-content: center; align-items: center; text-align: center; } #text-section { text-align: left; }

インプットした内容を実際に少し考えてアウトプットすることで、定着するというよりかは、実際に書けるようになります。
勉強している頃はとにかく前に進めたい気持ちにはなりがちですが、自分なりに考えてアウトプットする時間を設定することで、講座の進みは少し遅れても最終的にはちゃんと理解している状態になるので勉強効率が良くなります。
✅ CSS勉強のコツ

1: 動画を見て実際に真似して書いてみる
HTMLや他同様に、動画を見たらCSSも真似して書いてみましょう。
2: 少し難しいものや理解できないものは後回しにする
- :not()
- ::before
- ::after
などの擬似要素など含めて少し理解がしにくい部分や動画を見て実際に真似して書いてみてもよく分からない場合には、ChatGPTに1度聞いたりして試行錯誤してから、ある程度は後回しにするのがBetterです。
また、そういった少しだけニッチめな細かい部分は、必要な時に調べながら実装することになるので、完璧にしようとしすぎないことはすごく重要になります。
✅ 目安の勉強期間
- 3日~1週間程度
LinuxやHTMLよりも少し時間がかかります。
✅ 具体的なアクション
- ドットインストールに登録する
- 1~2周前後を3日~1週間程度で終える
- 不明点は適宜ChatGPTに聞いたり、Google検索で関連情報などを調べる
- 定期的に自分なりのアウトプット(cssを使ってTikTokのユーザープロフィールページのようなスタイルを作ってみるなど)