LVLPATH
まんじ式年収1000万突破型プログラミングスクール

デプロイの勉強手順
🔰 概要
ウェブアプリケーションを作ってからのデプロイ工程に関する勉強手順になります。
✅ デプロイの勉強手順

基本的にはこの2つの操作を行います。
- ローカル環境でアプリケーションを開発
- デプロイ先のサーバーでドメインとlocalhostを紐づけてデプロイする
STEP1: モダンかつ定番なデプロイ先を調べて選定する
GCPやコンテナデプロイなど、その他細かいサービスを除いた場合、大きく分けるとここらへんがオーソドックスなデプロイ先になります。
- EC2(AWS)
- Lightsail(VPS)
- vercel
- VPS(さくら、Conoha)
それぞれ特徴はありますが、EC2が定番です。
AWSを使ってるモダンな企業は多いため、AWSに慣れる目的でもEC2はデプロイ先としてかなり無難でLVLPATHとしてもおすすめです。
VPSは定額なので安心して使えるという点はありますが、最近ではVPSよりもEC2などのほうがオートスケーリング機能など含め便利な部分が多いため多く使われます。
STEP2: 独自ドメインとアプリケーションを紐づける
お名前.comなどのドメインを取得できるサービスでドメインを取得して、サーバー上で動くアプリケーションとDNSを使って紐づけます。
nginxのリバースプロキシを使ってlocalhostに紐づけるパターンが定番でおすすめできます。
- 「ドメイン <-> IPアドレス」 -> nginx -> localhost(アプリケーション)
最初にドメインとlocalhost(アプリケーション)を紐づけておくことで、ゴールからアプリケーション開発を進めていくことができます。
* アプリケーションから作成してそれを最後にデプロイでも問題ありません
STEP3: アプリケーションの開発を進めて定期的にリリース(継続的なデリバリーを行う)

- デプロイ
- ローカル環境で開発
- デプロイ
- ローカル環境で開発
- (以下ループ)
この操作を繰り返すことになります。
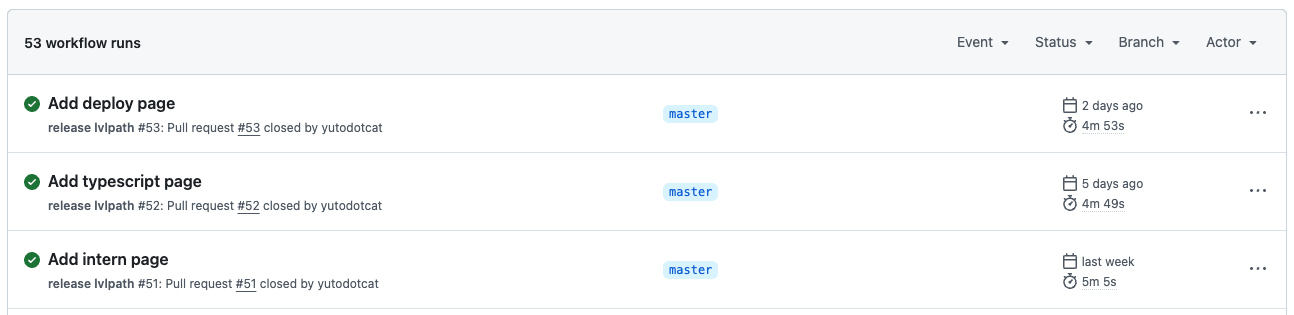
GitHub ActionsやJenkinsなどのCI/CDを整備して自動で一定の処理を自動化することなどもできますし、取り入れるとよりモダンで実務でもよく使われる構成に近づけられます。
- ローカルで開発を行う
- releaseなどの特定のブランチへマージ
- sshでサーバーへ接続してgit pullを行いアプリケーションを再起動
こういった方法が簡単なので、最初の頃はこの方法でも十分です。
✅ デプロイの勉強に関するコツ

調べながら実際に手を動かしてデプロイまで行う
デプロイに関してはあまり書籍などもないのと、AWS入門などの本を読んだ場合でも、デプロイに関する解像度はあまり高まりません。
なので、デプロイ先を選んだら実際に調べながら手を動かしてデプロイまでしてしまうことがおすすめです。
数日~1,2週間ぐらいはかかってしまうかもしれませんが、最初はサーバー周り(インフラなど)のことに関する知識が全くない状態なので、それぐらいの時間がかかることは許容して進めるのがおすすめです。
他と同様に実際にアウトプットを行うために調べながら試行錯誤することで、技術力が上がっていきます。
空っぽのアプリケーションがデプロイできてしまえばあとは機能を追加するだけというマインドセット
基本的に空っぽのアプリケーションがデプロイさえできてしまえば、あとはそこから機能を追加していくだけです。
例)
- Next.jsをlocalhostで起動する
- それをvercelに独自ドメインでデプロイする
- そのデプロイしたアプリに機能を追加して定期的にデプロイ作業を行う
例)
LVLPATHも最初にさくらVPSへ空っぽの状態でデプロイを行なってからローカル環境で開発をして継続的にデリバリーを行なっています。
✅ デプロイに関するリソース

ここに挙げているリソースは全部チェックしてデプロイに関する概要を知るという部分でも良いので、読んでみてください。
(書籍購入は任意ですが、LVLPATHとしては推奨できます。)
AWS EC2にお名前.comで取得したドメインをデプロイ(nginx)
Lightsail * GitHub Actions * Docker
AWS入門書籍

AWSのサービスが紹介されているような書籍です。
調べれば出てくるのと、読むだけでは使えるようにはならないので、読んだら実際に使うことが重要です。
モダンなアーキテクチャとAWS

少し中級者向きですが、モダンなウェブアプリケーションのアーキテクチャなどをAWSと一緒に知れます。
「マイクロサービス, モノレポ」などのモダンなアーキテクチャや構成の概要が知れます。
✅ 具体的なアクション
- モダンで定番のデプロイ先を調べる
- パターン1
- デプロイ先を決めたら実際に空のアプリケーションをデプロイして独自ドメインと紐付けを行う
- デプロイ後にそのアプリケーションを目的の状態までブラッシュアップし続ける(継続的デリバリー)
- パターン2
- アプリケーションを作成
- ドメインを取得してからデプロイを行う