LVLPATH
まんじ式年収1000万突破型プログラミングスクール

HTMLの勉強手順
🔰 概要
HTMLはLinuxコマンドを勉強した後か、動的な型付け言語を軽く勉強した後に勉強していきましょう。
✅ HTMLの勉強手順
STEP1: ドットインストールの動画を見る

STEP2: 真似して実際に打ち込んでみる
vscodeなどのエディタでhtmlファイルを編集してそれをブラウザで確認する作業をしましょう。
HTMLの数自体は基本的なものは多くないので、「動画を見る⇒真似して書いてみる」の繰り返しで大丈夫です。
STEP3: 2周程度動画を見て真似する
2周ぐらいで十分です。
反復しても実際に使っていかないと忘れますし、使っていく時に調べながらやることで網羅性と理解度が上がります。
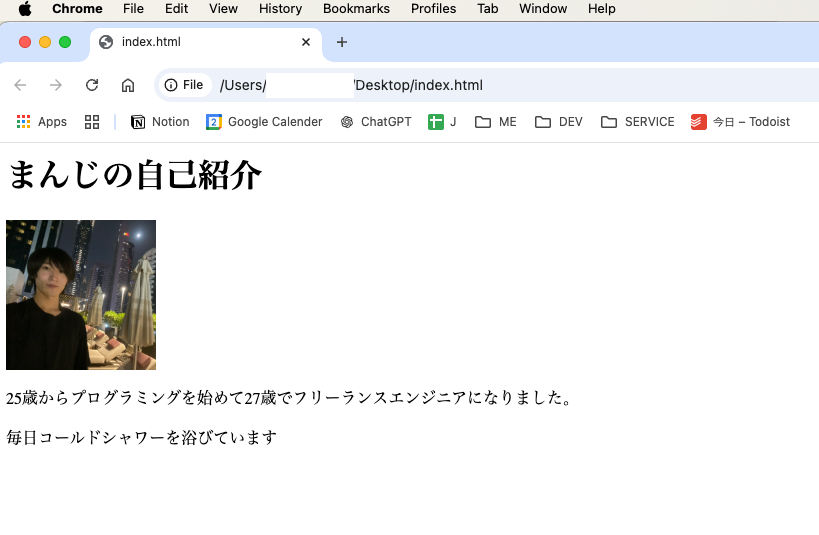
STEP4: 可能ならHTMLだけで自分の自己紹介ページのようなものを作ってみる
- ローカル環境にindex.htmlを作る
- そこにhtmlを打ち込んで実際にブラウザで確認する
例)
<html> <h1>まんじの自己紹介</h1> <img width="150px" height="150px" src="https://manzi.tokyo/wp-content/uploads/2024/01/dubai-financial-centre.png"> <div> <p> 25歳からプログラミングを始めて27歳でフリーランスエンジニアになりました。 </p> <p> 毎日コールドシャワーを浴びています </p> </div> </html>


最近はhtmlのルールを多少無視されてもブラウザが勝手にうまく表示してくれるので、htmlの書き方はわりと適当で大丈夫です。
また、そこらへんのhtmlの基本的なルールに関しても実際に書いて調べているとなんとなく分かってきます。
✅ HTML勉強のコツ

1: 動画を見て実際に真似して書いてみる
手順に書いてある通りですが、実際に真似して打ち込んでみましょう。
動画を見るだけはNGで、実際に打ち込んでみることでなんとなくの雰囲気が掴めてきます。
2: 最近だとほぼ使わないタグは無視したい
「最近だとほぼ使われないタグ」というのが入門の頃は分からないんですが、例えば、aside, time, section, articleなどのタグになります。
昔はhtmlのタグがSEOで明確な意味を持っていてhtmlのタグをしっかりとクローラーに伝える必要がありましたが、現代のクローラーは適当なhtmlでもコンテンツの内容で解釈してくれるので、asideやtimeなどといったタグはあまり使わないようになってます。
この「使わないhtmlタグ」に関しては、ChatGPTなどに適宜聞いて
- 「divは最近でも使われますか?」
- 「sectionはdivでもいいと思いますか?」
などのプロンプトの結果を参考にして、あまり使わなさそうなものは動画を見て軽く1回だけ書くだけなどに調整するのがおすすめです。
参考: ChatGPTを導入する
✅ 目安の勉強期間
- 1日~3日程度
✅ 具体的なアクション
- ドットインストールに登録する
- ドットインストール HTML入門 基本タグ編 を上から順番に動画を見て手を動かして進める
- 1~2周前後を1~3日程度でやる
- あんまり使わないタグをChatGPTに適宜必要かどうかを聞いて進める