LVLPATH
まんじ式年収1000万突破型プログラミングスクール

JavaScriptの勉強手順
🔰 概要
JavaScriptの勉強手順についてです。
JavaScriptはサーバーサイドもフロントエンドも書けるので、勉強のコストパフォーマンスが非常に高いです。
*JavaScriptに型をつけたTypeScriptはモダンなソフトウェア開発にフロントエンドではフレームワークと一緒にほぼ使われていて、サーバーサイドの開発にも多く利用されています。
✅ JavaScriptの勉強手順
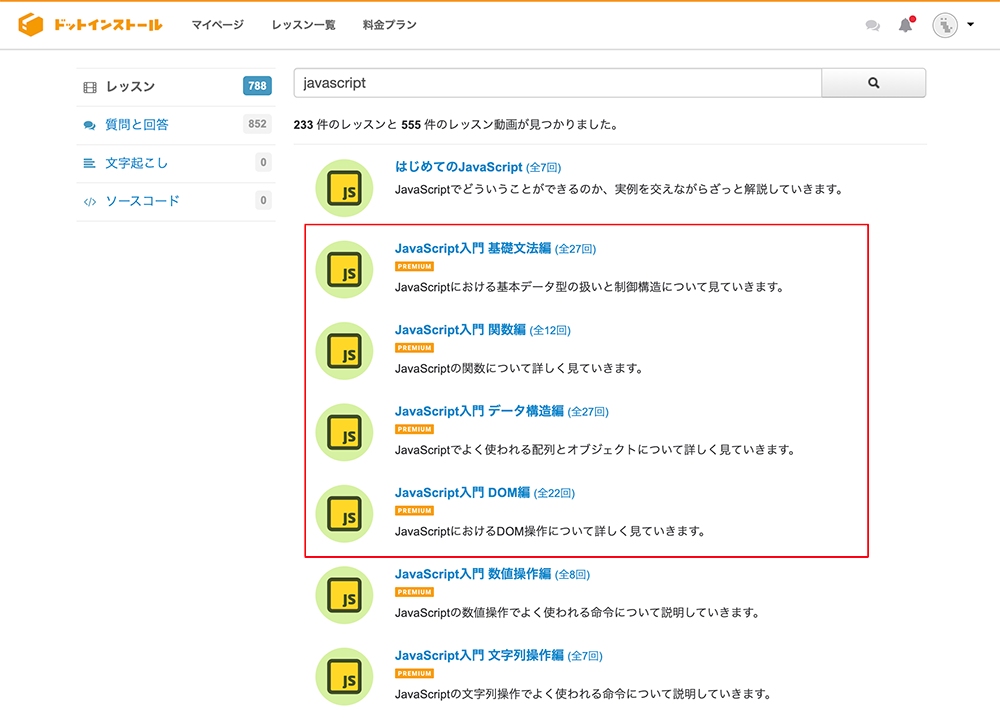
STEP1: ドットインストールの動画を見る

以下の4つの講座で基本的な部分のインプットは行えます。
文字列操作、数値操作、日付の計算やその他の講座もありますが、ドットインストールで勉強せずにウェブアプリ作成時などに使う時に勉強していけば大丈夫です。
STEP2: 真似して書いてみる
ドットインストールではindex.htmlのscriptタグの中に書いているので、ローカル環境にindex.htmlを用意してscriptタグの中に実際にJavaScriptを書いて真似していきましょう。

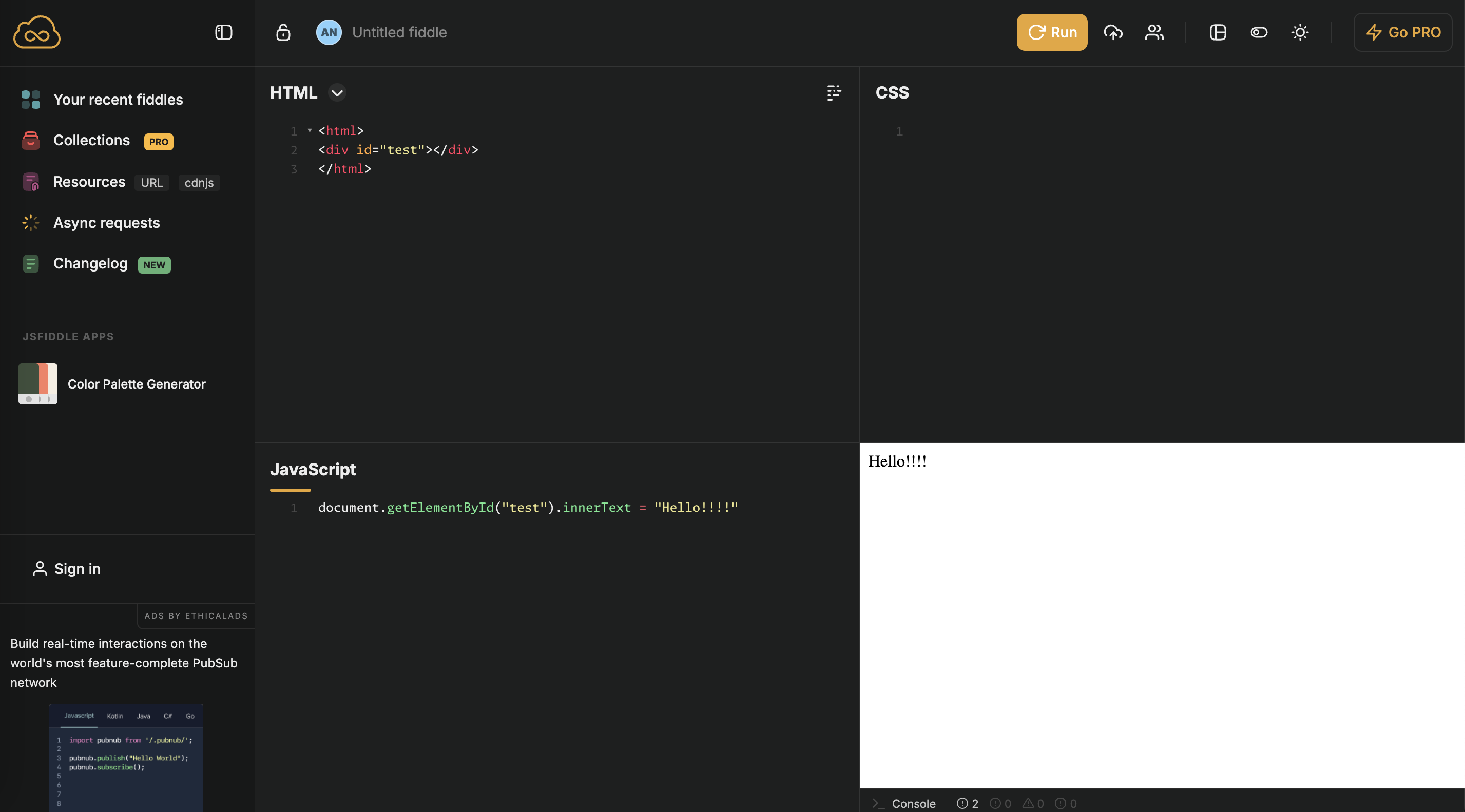
ブラウザでJavaScriptが書けるjsfiddleを使うのもOKです。
DOM操作などが関係しない場合は、brewを使ってnode.jsをローカルに入れてターミナルからJavaScriptを実行することもできます。
STEP3: STEP1とSTEP2を2周程度する
- ドットインストールの動画を見る⇒実際に真似して書いてみる
この操作を2周程度しましょう。
2周せずに1周でも大丈夫です。
どのみち使っている時に不明点は調べることになるので、何周もしたからと言って定着率が上がるというわけではありません。
STEP4: 実際にウェブアプリケーション作成などに使い始める
Reactなどを使って実際にウェブアプリを作ったり、ポートフォリオ作成などを行っていく際に実際に使っていくと、JavaScriptの網羅性と理解度が上がっていきます。
✅ JavaScript勉強のコツ

動画を見て真似してとりあえず書いてみる
プログラミング全般で言えることなのでJavaScriptに限りませんが、インプットをしたら手を動かしてアウトプットしましょう。
入門の時にはとりあえず真似して書いてみたり、少し修正して書いてみたりするのがおすすめです。
JavaScriptを何かを作るために使っていく
- ReactでTypeScript(JavaScriptに型をつけた言語)を実際に使う
- JavaScriptをサーバーサイドで動かしてAPIをたてたりデータベース操作をする
必要最低限のインプットが終わったら、アウトプットベースでJavaScriptを勉強するためにも調べながら使っていきましょう。
関数型の処理や少し理解しにくい部分はある程度の理解で進めていく
JavaScriptには最初はやや理解にしにくい文法が最初から出てきます。
- アロー関数
- コールバック関数
- Promise(非同期処理)
- 関数型の処理(map, filter, reduce, some, everyなど)
こういった文法は調べながらChatGPTやGoogle検索などを使ってインプットをしながら書いていけば、徐々に理解ができてきます。
なので、JavaScript入門などの時期に完璧に理解してから次にいくというよりかは、実際に使ってる最中に理解を深めていくというスタンスで勉強していくのがおすすめです。
✅ 目安の勉強期間
- 1~2週間程度
あまり長い期間インプットに時間をかけても意味がないので、1~2周程度サクサクと進めましょう。
✅ 具体的なアクション
- ドットインストールに登録する
- 上から順番に動画を見て、実際に書いて真似していく
- 1~2周前後を1~2週間程度で終える
- 不明点は適宜ChatGPTに聞いたり、Google検索で関連情報などを調べる
- ある程度の理解で一旦終えたら、実際に何かを作り始める