LVLPATH
まんじ式年収1000万突破型プログラミングスクール

ぼくがプログラミングを勉強した手順というか方法

まんじ
🔰 概要
コンチャース!!!
まんじです!
今回はぼく自身がプログラミングを0から始めて、ソフトウェアエンジニアでフリーランスなってまあそれなりの収入になる(技術力になる)ぐらいまでにやった勉強の手順というかやった勉強というか、そこらへんを書いていきたいと思います!!!
プログラミング0からフリーランスエンジニアでわりといけるんじゃね?ぐらいのレベル感はこんな感じで作れるぜ!ってことで、参考にしていただければ嬉しい限りです!
✅ ぼくがやった勉強の流れ

STEP1: ドットインストールでPythonを適当に勉強

大学のゼミでプログラミングが必要になったので、とりあえずドットインストールでPythonの講座をやり始めました。
ぶっちゃけたところ、全然よくわかってなかったんで、この時はまじフィーリングでした。
あとhtmlとcssはやったようなやってないような・・・。
STEP2: スクレイピングして遊ぶ
「Pythonの文法勉強したけど、一体これで何ができるんだってばよ!?」と思い、なんか適当に調べていたらrequestsなどを使ってサイトから情報を引っこ抜く(スクレイピング)方法を知りました。
スクレイピングには結構興味があったので、とりあえずググって出てきたコードをコピペして、それをCSVに保存したりして遊んでた、、、というよりかは「これはすげえ!自動化だ!」と当時は感動していました。
コピペして動かして、自分が求めてる形にコード読んで理解しようとして適宜ちょっとずつ修正して、、、みたいなことをしておりました。
STEP3: ハンズオン書籍を真似してウェブアプリ作成
スクレイピングをしてるのも飽きてきたのと、「どうもフレームワークってやつを使うとウェブアプリが作れるらしいぞ!?」と知り、ウェブアプリをPythonで作ってみようということで、ウェブアプリを作り始めました。
選んだ本がこれです。

これを最初から真似していったらデータベースありのウェブアプリがとりあえずできました。
localhost起動したり、データベースをsqliteだけど接続したり、テーブル定義とかも雰囲気でここでなんとなく知れました。
STEP4: ハンズオン書籍でできたアプリを改良
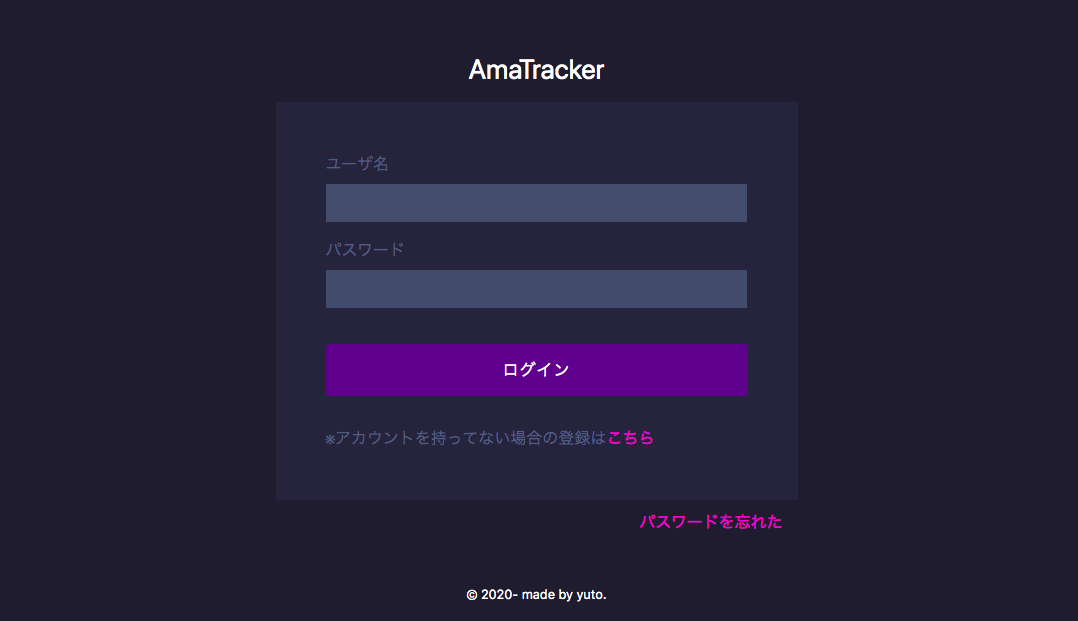
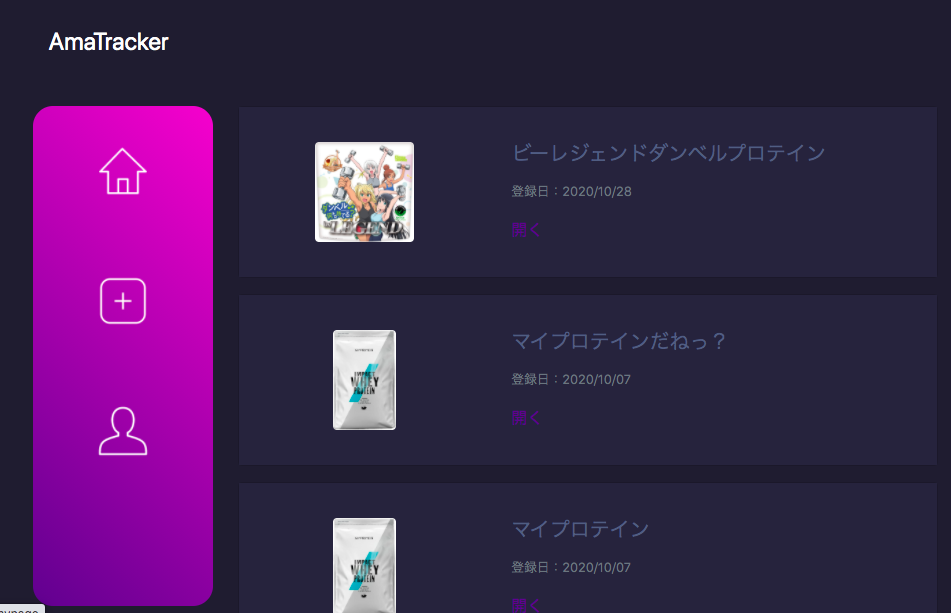
↓一部画像がありました (ポートフォリオでわりとウケたやつ)




次にやったのが、ハンズオンで真似してできたウェブアプリを本当にちょっとずつ改良していく作業です。
- ログイン機能を追加する
- データをスクレイピングしたものをUIに表示する
- BootStrap入れてUI(CSS)を整える
こういう機能を入れたい -> 調べて真似して実装する
↑この作業をひたすら繰り返していました。
ただ、データ操作とかそういった部分はPythonを普通に書いたりしていたので、一部の作業は自分で手を動かしてコードは書いていた、、、というイメージです。
調べて持ってきたものをとりあえず動かせる形にして、それをさらに自分でコードの意味理解して、求める形にしていった、、、といった感じです。
例)
- SQLとかもSQLを勉強してからSQLを使うのではなくて、データベースのデータを操作する必要があるから、SQLを最低限調べて使っていった
- Pythonのややアルゴリズムっぽいコードもアルゴリズムとかの勉強をしてからやるのではなくて、データ処理で必要だからアルゴリズム(計算回数などの考慮)を意識した書き方になった
- 暗号化、複合化なども、データベースにパスワード保存が必要になったから最低限のことを調べて学んで使った
ちなみに、調べてもどうしても無理なものは迂回したり、別の方法でいけないか試したりしていました。
基本的にアウトプットが先にあって、そのために必要なインプットを適宜行っていました。
STEP5: Djangoもネットでググりながらウェブアプリ作成
Flaskでウェブアプリをとりあえず作りまして、調べていると「どうやらDjangoのほうが実務とかで使うっぽいぞ!?」と知りまして、Djangoでもウェブアプリを作ってみることにしました。
- Kindle Unlimitedで適当に書籍をチョイスする
- ネットでググって適当に真似する
そんで適当にDjangoを起動して設定ファイルいじったりモデル定義(テーブル定義)とかも雰囲気でやって、Djangoでもウェブアプリを適当に作れました。
ちなみにその時のテーマが在庫管理アプリだったんですけど、無限に開発する場所があって「全然終わらない・・・」と途中から途方にくれ始めました。
デプロイはしてあったんですけど、ユーザーが満足いくレベルに使える状態ではなかったと思います。
STEP6: コーディング試験対策でPaizaの問題を解きまくる

FlaskとDjangoでウェブアプリを作ってポートフォリオっぽくなってきてから(プログラミングを0から始めてちょうど4~5ヶ月ぐらい?)、モチベーションが急激に落ちてきました。
なので、とりあえず実務に入ろう!ってのと、新卒就活も始めたくてコーディング試験が必要っぽいことをコーディング試験で実際に落ちてから知って、Paizaの練習問題(月額1000円ぐらい)を1~2ヶ月ぐらい毎日3時間ぐらい解き始めました。
ちなみにPaizaはAランク止まりでSランクは無理でした。
あとPaizaの問題を解きまくってる時に、連想配列をようやくそこである程度理解しました。(遅い、遅すぎるぅぅぅ!それまで配列だけで気合いで書いてた。これが独学である。)
STEP7: 高田馬場長期インターン実務に入って仕事(勉強?)
そんで毎日こんな感じにプログラミングをやっておりまして、
- ポートフォリオ作り4h
- Paiza 3h
なんとか面接を突破して、高田馬場ベンチャーで長期インターンで働き始めました。
その頃のお話はここに書いております。
シンプルに実務で仕事してプログラミングというかソフトウェア開発をしていって、慣れていった、てきなことがやってたことです。
特に勉強っていう勉強はしてなかったんですけど、卒論で自然言語処理をPythonとかでちょっとやってたりはしました。
そこでdocker-composeとかで環境構築したり、オブジェクト指向ベースで書きまくってたので、そこらへんは多少技術力が上がった気がします。
STEP8: Java研修2ヶ月
一応新卒(27歳の代だけど)で上場企業にソフトウェアエンジニアで入って、Java研修を2ヶ月やってやめてニートになりました。
Java研修してた頃は、業務時間に変なJavaの課題(springとかでフォーム送信画面作ろうぜてきな)をやってそれを上司にコードレビュー出して過剰に指摘されまくってムカついてました。
勉強内容は一応Javaだったんですけど、ぶっちゃけたところ、あんま勉強にはなってなかった気がします。
そしてニートへ。
STEP8: 個人開発失敗

ニートになってからはいっちょ個人開発で稼いでやるしかないぜベイベーということで、個人開発を始めました。
厳密には個人開発というよりかは、ウェブアプリを作ってマネタイズを狙っていくてきな活動を始めました。
この頃は(この頃も)高田馬場長期インターンで学んだことをベースにして、Next.js使ってReactでウェブアプリ作っておりました。
結果的に失敗して稼げなかったけど、React力は上がりました。
ちなみに、某ジャンルだったので月間3万PV月数千円程度のアフィリエイト報酬は発生しました、が、ダメでした。
STEP9: フリーランスエンジニアで実務労働開始

(にょきっと出てくる、ワイ)
...
ラッキーでフリーランスエンジニアデビューをして、それからはそこのプロジェクトでひたすらタスクをこなしていきました。
フロントエンドはReactでサーバーサイドもTypeScriptで、ただひたすらにこれをしてました。
- フロントエンド: TypeScript * React
- サーバーサイド: TypeScript * (Expressなど)
途中でまたウェブアプリ作って稼げるようになりたくなったので、個人開発(時間を売り買いするプラットフォーム)を始めたんですけど、また失敗!しました。
その時は実務で8時間コード書いて、ウェブアプリ作成でも毎日3時間とかコード書いてたので、わりと疲れすぎて発狂しそうでした。
余談なんですけど、この頃は(この頃も)かなり病んでて、わりと●にたいと結構ガチで思ってました。
STEP10: フリーランスエンジニアで実務労働してレベルアップ

フリーランスエンジニアで稼働して強い上司(外資出身役員の人と、Google出身の人)がマネージャーのもとでタスクをこなしまていくなかでレベルが多分これまでよりも1番上がりました。
周りにいる人がGAFAM出身や外資出身、メガベンチャー出身やら超高学歴系、日本人率5~10%程度のクラスタになってそこの基準値に自分が合わせていったら「なんかわりとできね?」というレベル感に仕上がっていった感じです。
特殊な勉強もしてなくて、オライリーの本もUdemyの講座も買ってなくて、ただひたすらに求められていることをやり続けた、てきな感じです。
結局のところ、強い人に補正されながらアウトプットベースでプログラミングをするのが最強のソリューションじゃね?と思うところです。
...ということで、ぼくがやってきた勉強(?)はここまで・・・!
✅ 今から振り返ると

ぼくの場合は勉強したというよりかは、目的があって、そのために必要な知識を調べながら適当に量をわりと入れてやってました。
例えば成果物や達成したいゴール(仕事に入るなど)があって、そのために必要な勉強というか知識とかを調べて寄せ集めてなんとか作っていた、、、みたいな感じです。
なんか作ってる過程でちょい寄り道的に調べてればインプットも勝手に増えていっていたので、今振り返ってもなんか作るために調べながらなんとかするってのがなんだかんだで無難というかいいんじゃね?とは思ったりします。
あとはやっぱ途中から強い上司(ベンチャー社長、外資役員、Google出身)などの指導のもとでプログラミングをやるようになって矯正がかかったような感じで、そこに量が入ったからまあまあ早く収入とか技術力とか上げれたのかもしれん!と思ったりします。
量を入れるという気合いの側面に加えて、やっぱ強いやつから継承するってのが本当に大事だと今振り返っても思います。
✅ まとめ
適当に1人でがんばってたらなんか途中から強めの人からの補正がかかって方向性が正されて、脳死で適当にやってたらなんか結構早めなペースで技術力らへんが上がってその結果としてプログラミング労働収入アゲポヨしました!って内容でした。
ちなみに、市場で求められている技術力ってのはなんかいろいろ勉強して身に付くものではなくて、アウトプットベースで使っていくことで身に付く深さの部分だったりするという余談を挟んでおきたいと思います。
そこをわりと勘違いしてて本ばっか読んでる人とかUdemy講座買いまくって勉強オ●ニーをしまくってる人もいるんですけど、そこは本質的じゃないです。
アウトプットベースで強い人から教わりながら適当に調べながらやってれば市場から見た時の技術力は勝手についてきます。
あとついでに言うと大抵のケースにおいては技術力というよりかは厳密には技術使う力です。
ということでえらそうに語って終わりたいと思います!!!